Css Selectors Cheat Sheet - Use our css selector tester to demonstrate the different selectors. In the following code, a and h1 are selectors: An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In css, selectors are patterns used to select dom elements. Css selectors help you find or select html elements on a specific web page that you wish to style. Here is an example of using selectors. Css selectors are used to find (or select) the html elements you want to style. , * + ~ [ ] etc, so i am often confused with how css selectors work. They are part of the css ruleset and select the html elements based on.
They are part of the css ruleset and select the html elements based on. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In css, selectors are patterns used to select dom elements. Here is an example of using selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. Use our css selector tester to demonstrate the different selectors. In the following code, a and h1 are selectors: , * + ~ [ ] etc, so i am often confused with how css selectors work. Css selectors are used to find (or select) the html elements you want to style.
An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Css selectors help you find or select html elements on a specific web page that you wish to style. , * + ~ [ ] etc, so i am often confused with how css selectors work. In css, selectors are patterns used to select dom elements. Use our css selector tester to demonstrate the different selectors. Css selectors are used to find (or select) the html elements you want to style. Here is an example of using selectors. They are part of the css ruleset and select the html elements based on. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In the following code, a and h1 are selectors:
Css Cheat Sheet Images
Css selectors help you find or select html elements on a specific web page that you wish to style. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. They are part of the css ruleset and select the html elements based on. An exhaustive css selectors cheat.
The Complete Css Cheat Sheet In Pdf And Jpgs Css Cheat Sheet Cheat Vrogue
, * + ~ [ ] etc, so i am often confused with how css selectors work. Use our css selector tester to demonstrate the different selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In the following code, a and h1 are selectors: Css selectors are used to find.
Css Selectors Cheat Sheet Download Printable PDF Templateroller
In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select the html elements based on. Here is an example of using selectors. , * + ~ [ ] etc, so i am often confused with how css selectors work. In the following code, a and h1 are selectors:
Css Cheat Sheet Eroppa
, * + ~ [ ] etc, so i am often confused with how css selectors work. They are part of the css ruleset and select the html elements based on. Css selectors help you find or select html elements on a specific web page that you wish to style. An exhaustive css selectors cheat sheet with examples to help.
Css Cheat Sheet Css3 Html Cheat Sheet Css Cheat Sheet Web Design Tips
In css, selectors are patterns used to select dom elements. In the following code, a and h1 are selectors: Here is an example of using selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. Use our css selector tester to demonstrate the different selectors.
Css3 Selectors Cheat Sheet
In css, selectors are patterns used to select dom elements. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Use our css selector tester to demonstrate the different selectors..
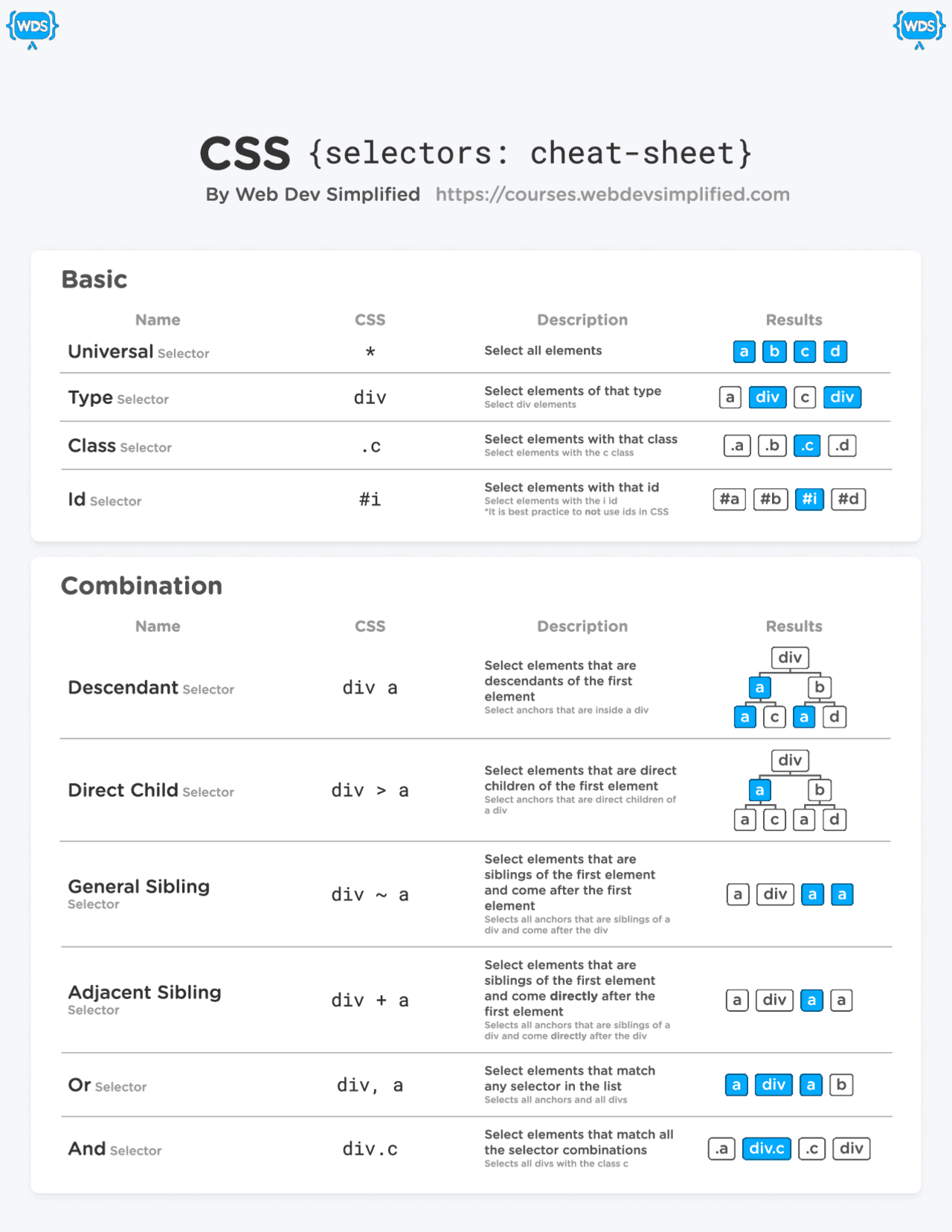
CSS {selectors cheatsheet} Lecture notes Web Programming and
Here is an example of using selectors. Css selectors are used to find (or select) the html elements you want to style. In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select the html elements based on. An exhaustive css selectors cheat sheet with examples to help locate html elements for.
CSS Selectors Cheat Sheet PDF
In the following code, a and h1 are selectors: This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Here is an example of using selectors. Css selectors are used.
35 CSS Selectors to remember
In the following code, a and h1 are selectors: They are part of the css ruleset and select the html elements based on. In css, selectors are patterns used to select dom elements. Use our css selector tester to demonstrate the different selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using.
CSS SELECTORS CHEAT SHEETS DEV Community
They are part of the css ruleset and select the html elements based on. In the following code, a and h1 are selectors: An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Here is an example of using selectors. Use our css selector tester to demonstrate the different selectors.
In The Following Code, A And H1 Are Selectors:
Here is an example of using selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. , * + ~ [ ] etc, so i am often confused with how css selectors work.
This Cheatsheet Is Desinged For A Quick Search On Css Selectors :) There Are So Many Css Selectors With Unfamiliar Symbols, >.
They are part of the css ruleset and select the html elements based on. In css, selectors are patterns used to select dom elements. Use our css selector tester to demonstrate the different selectors. Css selectors are used to find (or select) the html elements you want to style.